AMP – Accelerated Mobile Pages
Tabla de contenidos
¿Qué es AMP HTML?
AMP HTML es un proyecto desarrollado por Google y Twitter diseñado para crear webs para móviles extremadamente rápidas.
Como es bien sabido, cada día aumenta considerablemente el número de lectores que consumen la información a través de dispositivo móvil, en comparación a ‘desktop’. Por este motivo, y con la idea de construir webs más ligeras que permitan disminuir el tiempo de carga de las páginas web abiertas desde el móvil, se lanzó el proyecto AMP a finales del 2015.
¿Cómo implemento AMP en mi website?
La idea fundamental de todo este proyecto es la velocidad de carga de la web para que los usuarios puedan leer el contenido, por ejemplo una noticia de tu periódico favorito, sin tener que esperar ‘demasiado tiempo’ hasta que se abra la noticia.
Todo esto parece muy complicado de implementar, sin embargo NO lo es.
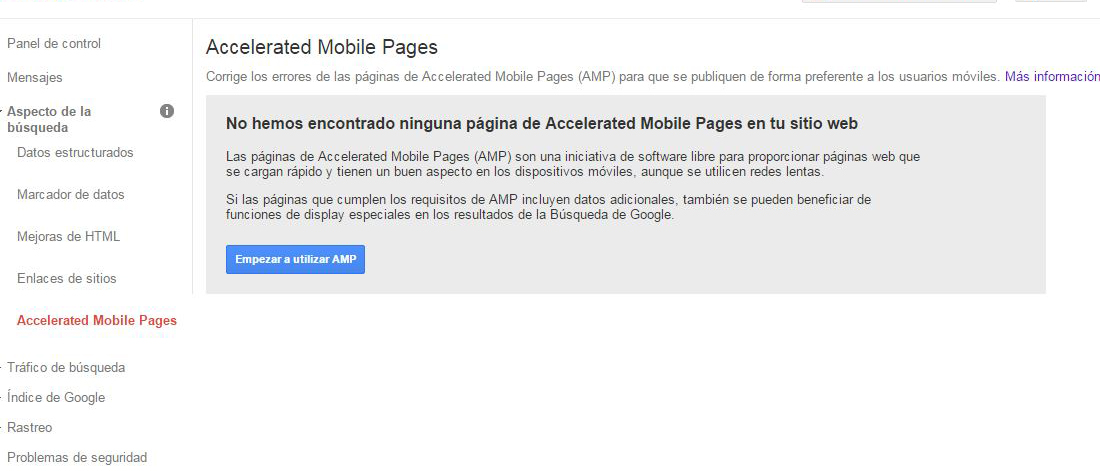
Lo primero que vamos a hacer es ir a Google Search Console, antiguamente llamado webmastertools, para descubrir el estado actual de nuestra página web. Clicaremos en Aspecto de la búsqueda > Accelerated Mobile Pages para ver si lo tenemos implementado.
Vemos que en este caso en particular no tenemos ninguna Accelerated Mobile Page en nuestro sitio web.
Para crear nuestra primera página web acelerada para móviles os aconsejo que sigáis los pasos que se indican en este artículo.
Pasos a seguir para que Google encuentre estas páginas aceleradas para móvil.
- Si tienes ambas versiones AMP y NO AMP en tus páginas:
– Tendremos que referenciar las paginas AMP a través de un link en las páginas NO AMP:
<link rel=”amphtml” href=”https://germancabello.com/como-cambiar-de-dominio-sin-perder-posicionamiento-web/amp/” />
– También referenciaremos en la página AMP una canonica de la página NO AMP para evitar contenido duplicado:
<link rel=”canonical” href=”https://germancabello.com/como-cambiar-de-dominio-sin-perder-posicionamiento-web/” />
- Si únicamente tenemos versión AMP en nuestro site, la página AMP se debe referenciar canónicamente a si misma
<link rel=”canonical” href=”https://germancabello.com/como-cambiar-de-dominio-sin-perder-posicionamiento-web/amp/” />
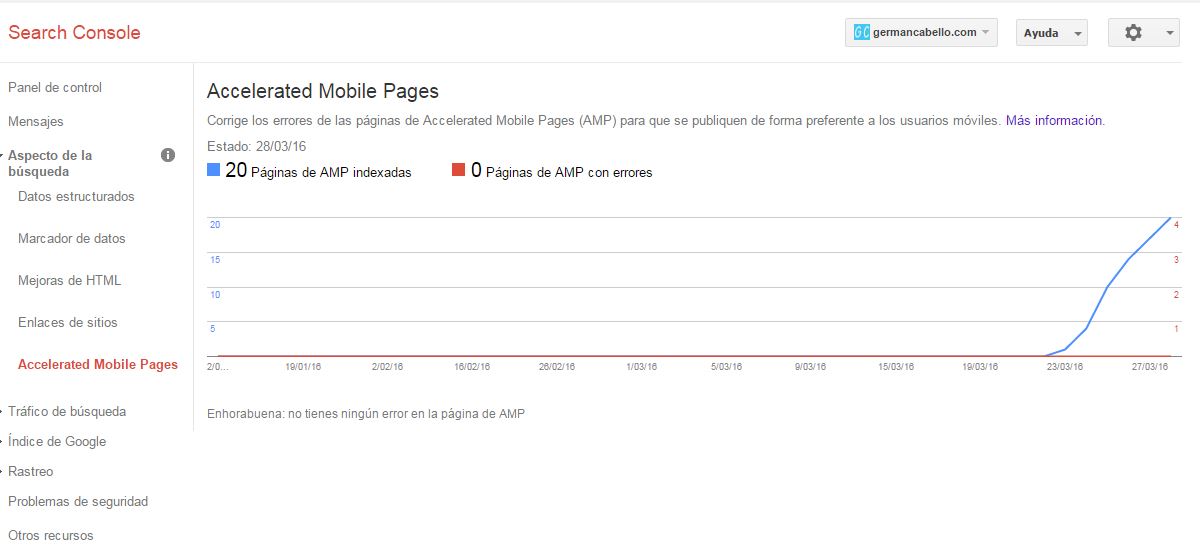
Podemos comprobar que está funcionando correctamente en Google Search Console > Aspecto de la búsqueda > Accelerated Mobile Pages y detectar si tenemos errores.
Plugin AMP en WordPress
Si disponéis de un site wordpress, os podéis librar de muchos quebraderos de cabeza con la instalación gratuita del plugin AMP para WordPress.
Una vez lo instalemos en nuestro wordpress, este realizará todas las implementaciones de forma automática.
El último paso es editar nuestro archivo .htaccess. Lo puedes hacer utilizando cualquier programa FTP, yo personalmente uso Filezilla.
Copia y pega el siguiente código:
RewriteEngine On
RewriteCond %{REQUEST_URI} !/amp$ [NC]
RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot\-mobile|iemobile|iphone|ipod|\#opera\ mobile|palmos|webos) [NC]
RewriteRule ^([a-zA-Z0-9-]+)([\/]*)$ https://ejemplo.com/$1/amp [L,R=302]
NOTA: Donde pone ‘ejemplo’ pondremos el dominio.
¿AMP afecta a SEO?
Por supuesto que sí!
Como bien nos ha hecho saber Google a lo largo de los últimos años, la velocidad de tiempo de carga de una página web es un factor muy importante, entre otros para rankear óptimamente tu site.
Aspectos positivos de AMP en Marketing
- AMP permite a los artículos conseguir un mejor ranking en los buscadores
- Según Kissmetrics, el 40% de los usuarios abandonarán tu web si el tiempo de carga supera los 3 segundos. Por lo tanto, si el tiempo de carga es más rápido significa un mayor número de visitas y páginas vistas.
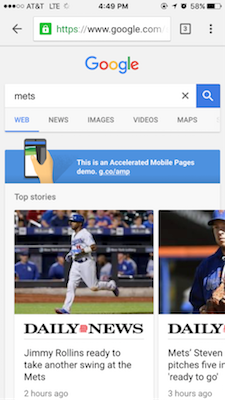
- Incrementa el número de impresiones y CTREjemplo de una página APM en Google:















Buenas! Yo tengo una duda sobre el plugin. Cuando lo instalo y trato de comprobar si funciona, cuando añado /amp/ a la url me da un 404 y cuando pongo ?amp=1 solo funciona en la home (en el resto me hace una redirección hacia la página original), pero en lugar de la home original de la web me muestra la home del blog.
Gracias!