La importancia de optimizar tu sitio web móvil para ser encontrado en los resultados de Google
Tabla de contenidos
¿Qué es Mobile-First Index?
Mobile-First Index simplemente significa que Google prioriza la indexación de sitios webs móvil en los resultados de Google. Desde hace mucho tiempo, Google usaba las webs desktop o de escritorio para su indexación en los resultados de búsqueda. Sin embargo, Google indicó el pasado 1 de Julio de 2019 que va a priorizar la indexación móvil en su buscador para todas las nuevas webs.
Es importante destacar que, al contrario de lo que algunos piensan, Google únicamente utiliza un tipo index, que puede ser desktop (escritorio) o móvil.
¿Es mejor que Google rastree mi web con un bot desktop o móvil?
Desde mi experiencia en Yahoo, la tendencia de usuarios móvil frente a desktop es clara. A principios del 2000, el trafico desktop representaba más del 80% de nuestro tráfico global. Sin embargo, a día de hoy 27 de Agosto de 2019, el tráfico desktop representa menos del 35%.
El boom del móvil en la última década ha sido devastador, con más del 65% de los usuarios accediendo a internet con el móvil.
Por lo tanto, esta tendencia, que va increscendo mes a mes, nos hace pensar que debemos priorizar e invertir en nuestra página web móvil.
Google piensa exactamente lo mismo, de ahí estos cambios priorizando la indexación móvil en sus resultados de búsqueda.
¿Qué tipo de rastreo utiliza Google en mi web?
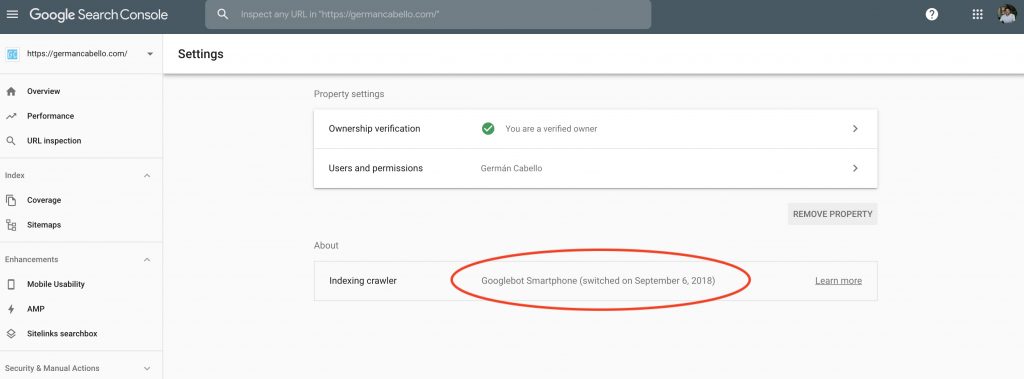
¿Desktop o móvil? Para saber que tipo de robot Google usa para rastrear nuestra web, debemos ir a Google Search Console > Settings (Ajustes):

Como podemos observar el la foto, Google utiliza el Googlebot Smartphone para rastrear mi sitio web. En mi caso, Google cambió de desktop a móvil el 6 de Septiembre de 2018. Y en tu caso, ¿qué bot usa Google para indexar tu sitio web?
¿Qué hago si mi web está todavía indexada en Desktop?
No hay por qué alarmarse, todavía, si tu sitio web es indexado por el Googlebot de desktop. Google, de momento, no va a indexar mejor una página web si es el Googlebot de móvil el que ha descubierto dicha página, en lugar del Googlebot desktop.
Eso sí, deberías empezar a optimizar tu página web móvil para cambiar a Mobile-First Index.
Mejores prácticas para sitios webs móvil
Dependiendo del tipo de web que tengas:
Sitio web únicamente optimizado para desktop
Mi recomendación es crear una página web móvil lo antes posible. Cómo hemos visto con la tendencia desktop vs móvil, estás desaprovechando una enorme oportunidad de captar usuarios que usan el móvil. Esto estaba bien en 2002, pero a día de hoy estás perdido si no cambias a móvil.
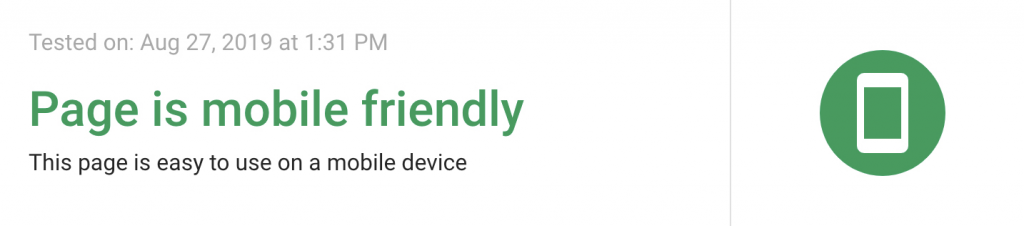
Para comprobar si tu web es “mobile friendly”, puedes usar esta herramienta gratuita de Google.

Si tu web no es mobile friendly, Doctor Your Web te puede ayudar a crear una nueva web focalizada en móvil por tan sólo €149.
Web responsive o adaptada a cualquier dispositivo

Una web responsive es una web que cambia su CSS en función del dispositivo. En resumen, es una misma web que cambia su diseño si usas un ordenador, una tablet o un móvil. Este es el tipo de web que uso en mi blog.
Usa la etiqueta meta name viewport
Para señalizar a todos los navegadores que tu página web se adapta a todos los dispositivos, añade la siguiente etiqueta en el <head> de tu código HTML.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
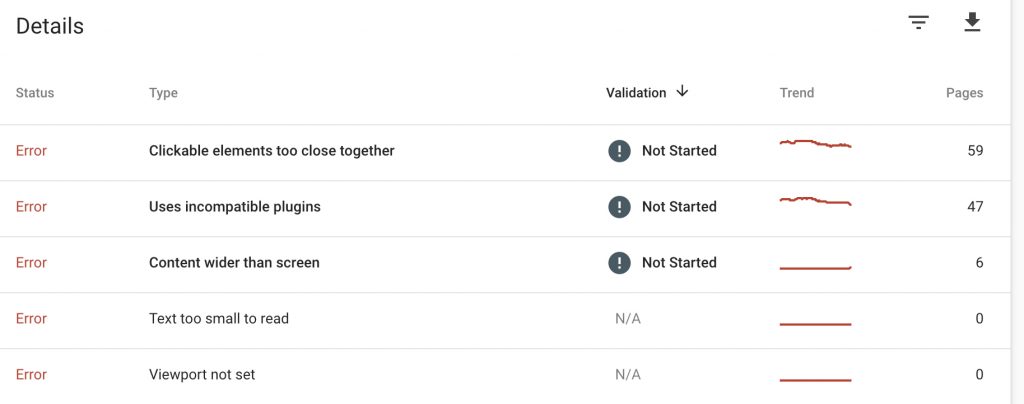
Asegúrate que los elementos de la página no estén demasiado juntos
Que el contenido de la página no sea más ancho que la pantalla del dispositivo, en este caso el móvil
Que el tamaño del texto no sea demasiado pequeño para leer en móvil

Websites con diferentes URLs para móvil y desktop
Si tu sitio web tiene diferente contenido para desktop y móvil, significa que tienes un servidor dinámico y/o diferentes URLs para desktop (ejemplo.com) y móvil (m.ejemplo.com).
Tu sitio web móvil debe tener el mismo contenido que tu sitio web desktop
En realidad es sentido común. Si quieres que Google priorice tu sitio web móvil, eres tú el primero que tienes que tratar tu sitio web móvil con prioridad. Esto significa que debes ofrecer el mismo contenido, imágenes (con sus atributos alts) or videos en tu web móvil que en tu sitio web desktop.
Los datos estructurados deben estar visibles en ambos sitios webs
Puedes usar Data Highlighter para realizar las comprobaciones
Usa los mismos metadatos en ambos sitios webs
Titles y metadescriptions deben ser iguales en desktop y móvil.
Verifica ambas webs, móvil y desktop en Google Search Console
Comprueba tus HrefLang links
Si usas geolocalización en tu web, comprueba que los links hreflang móvil apunten a las URLs móvil. Lo mismo con desktop.
<link rel="canonical" href="https://m.ejemplo.com/">
<link rel="alternate" hreflang="es" href="https://m.ejemplo.com/es/">
<link rel="alternate" hreflang="fr" href="https://m.ejemplo.com/fr/">
<link rel="alternate" hreflang="de" href="https://m.ejemplo.com/de/">
<link rel="alternate" hreflang="th" href="https://m.ejemplo.com/th/">
Comprueba tus etiquetas canonicals
Al igual que con hreflang, comprueba que tus canónicas apuntan al sitio correcto:
<link rel="canonical" href="https://m.ejemplo.com/">